
Table of Content
Discover the Merits of the Webpage vs. Website Debate and Learn Its Importance
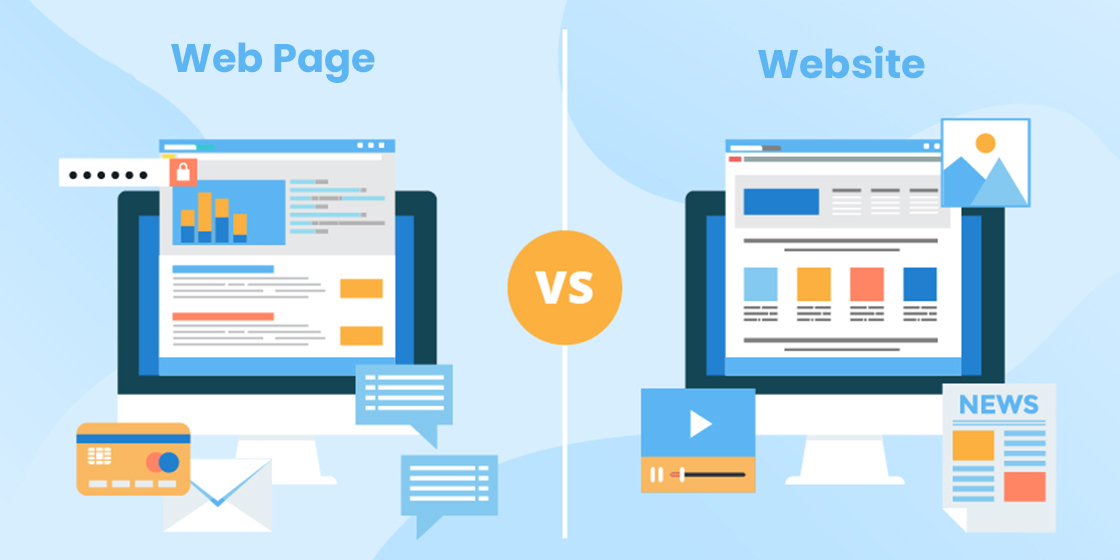
With the internet being part of our daily lives for more than two decades now, all of us may have heard the words website and webpage at least once or twice. And although social media is king now, most consumers today still visit websites from time to time. Despite that, you won’t believe that a large number of those people often fail to differentiate between a website vs. webpage.
Now, for those who don’t know the difference between the two, these words may sound like the same thing. But we assure you, there IS a difference. That is why when people use the terms website and webpage interchangeably, it is incorrect.
Well, to put it simply, a webpage is a single page of a website that deals with a specific piece of information. A collection of related webpages onto a base URL is called a website. That is the simplest definition for the two terms. However, in recent years, minimalist trends based on the shortening attention span of consumers today has given rise to a new thing – a single page, or one-page website.
Now, we understand this is all a bit confusing. However, join us as we dive deep into the webpage vs. website debate and discover the nuances of each of these terms. We will also take a look at the difference on how an amateur developer and a professional web development agency would use these terms effectively.
Let’s begin!
Website – What Does It Represent?

Let’s start with the more common of the two terms – the website.
To put it simply, a website consists of various webpages, using hyperlinks to connect them together into a parent domain. For example, let’s says a company named Michi’s Floral Masterpieces has a website called michisflowers.com. On that website, she has multiple pages, such as a portfolio of past projects under michisflowers.com/portfolio, and a blog under michisflowers.com/blog. As you can see, these sub-pages are all under the same URL, showing that they are connected on a topical level.
Now, each of these sub-pages can be navigated through using a navigation bar on each page of the website. This not only makes finding the desired information easier, but also allows the brand to establish a brand identity across multiple webpages.
Nowadays, you can find two primary types of websites i.e. static and interactive. Static websites contain information and resources in the same way to all consumers, without any difference due to interaction.
Interactive websites, on the other hand, change and personalize the website viewing experience based on consumer interactions, such as hover actions, transition animations, and more.
What Defines a Webpage?

Now that you have taken a look at the definition for websites, you might have started to get an idea about webpages as well. To put it simply, a webpage is a single page of any website. In the above example, each of the separate sub-URLs mentioned is a separate webpage, which connected together forms a single website. And that is the crux of the webpage vs. website debate.
Now, a webpage can be made visible or hidden without affecting the activity of the entire website. A developer configures whether URLs and webpages will be public or private. And your webpages, and thus your websites, can be viewed via any of the popular web browsers.
Moreover, different programming languages are used to create webpages. Some of the common programming languages are:
- HTML
- PHP
- Python
- Perl
If you ask which one is the most reliable of these options, we’d say it’s HTML, simply because of its long history and sheer support for web development. The HTML webpages load faster and have a clean appearance, and are thus a mainstay in web development.
Moreover, you can use JavaScript and CSS to give that simple HTML site a sense of panache. That makes the webpages interactive and visually engaging, improving user experience and the chances of a consumer returning to the webpage, and hence the website. That is the fundamental difference between website and webpage.
A Website
First up, we will start with the website.
- A website serves as a platform containing several webpages connected to specific URLs, under a parent domain.
- These websites also have unique domain addresses with each webpage with a sub-address based on the parent domain.
- A website doesn’t depend on the website pages, and they keep functioning even if you delete a particular page.
- A website’s address doesn’t need any extension, such as .html, .htm, .php, .aspx.
- You can add new webpages to the website as you please.
- A website is more complex and requires more time to develop, design, and maintain than a single webpage.
- The interlinking of the different webpages of the website can make the development process complex and prone to errors.
- A website features content broken down into chunks, aka web pages, according to sub-topics of the website’s parent topic.
A Webpage

Now let’s take a look at the webpage and see how its different from the website.
- Webpages are a building block for a website and use links to connect to other webpages.
- Connected webpages are all under a parent domain, which is the website name that links its webpages together.
- A webpage includes the extension in its URL, for example, HTML, php,.aspx,.htm, etc.
- A webpage’s URL also contains a file path (resource path), which shows where the webpage is stored.
- It contains the content (including media), that you will display on the website.
- A webpage, as a smaller section of a website, needs less time to develop, design, and maintain.
- Developing and integrating a new webpage is easier if the website is well-structured.
- A webpage features content regarding a single entity or topic, related to the parent topic of the website.
Why is Understanding the Difference Between Webpage vs. Website So Important?
For a business, understanding the different between website vs. webpage is extremely important, especially if they want their web marketing strategy to be a success.
Does it sound strange?
Let us put it in simpler terms—search engines index web pages, not the websites themselves. That means that you need to know exactly what constitutes a website, and what’s a webpage. That also brings to question the gray area of one-page websites? Are they websites, or are they webpages? We will take a look at this later.
Coming back to the website vs webpage debate, webpages make the content and information easier to structure and space out in the website, so that consumers are able to find it easily and quickly. Search engine optimization, or SEO, is also essential here, as it indexes the webpages on its search results based primarily on the webpage content. Therefore, each webpage will target some specific keywords and phrases that would all connect back to the website somehow.
Understanding the difference between the two will help you understand Google’s algorithm better, allowing you to help you SEO expert identify the issues and shortcomings of your website easily. And that in turn will help your webpages rank better, thus increasing the chances that consumers would visit your website.
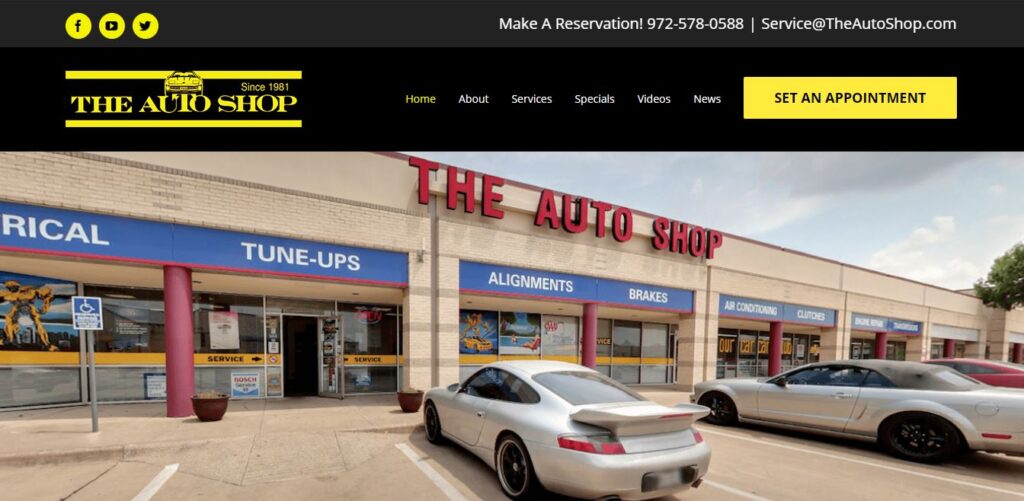
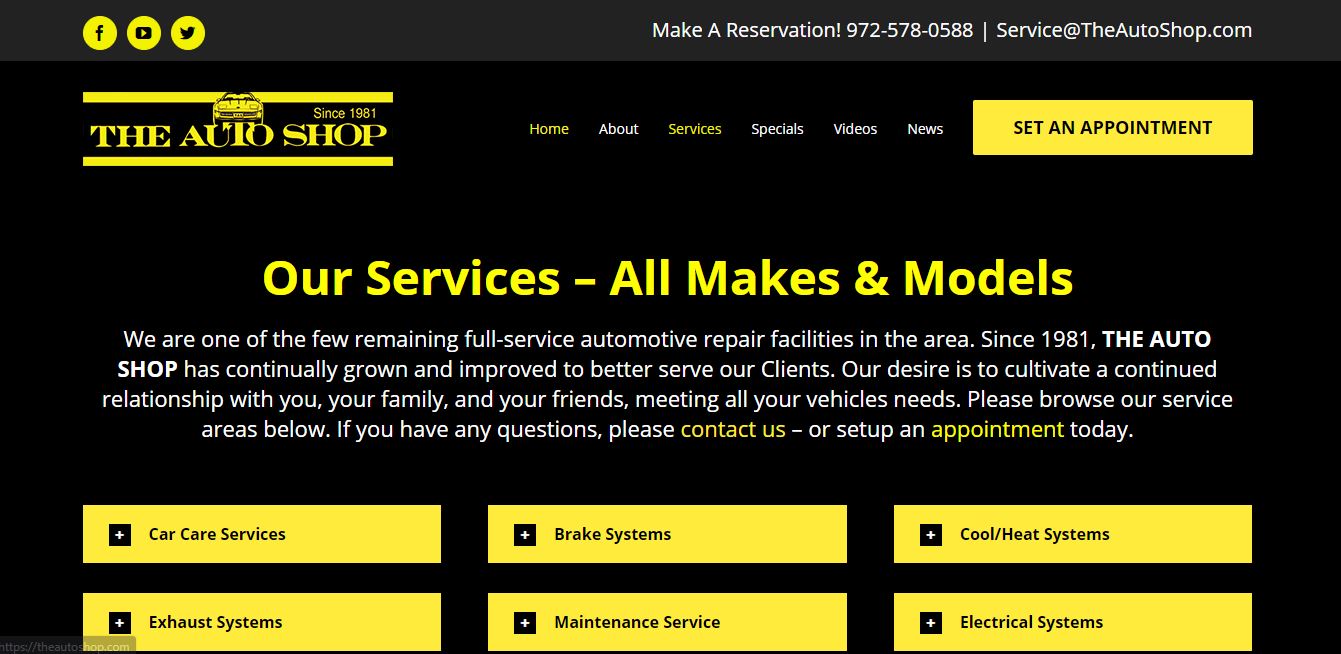
Exploring the Website vs. Webpage Debate with Examples
Here is a look at the webpage vs. website debate with the use of visual examples, to help you understand the nuanced difference between the two terms.
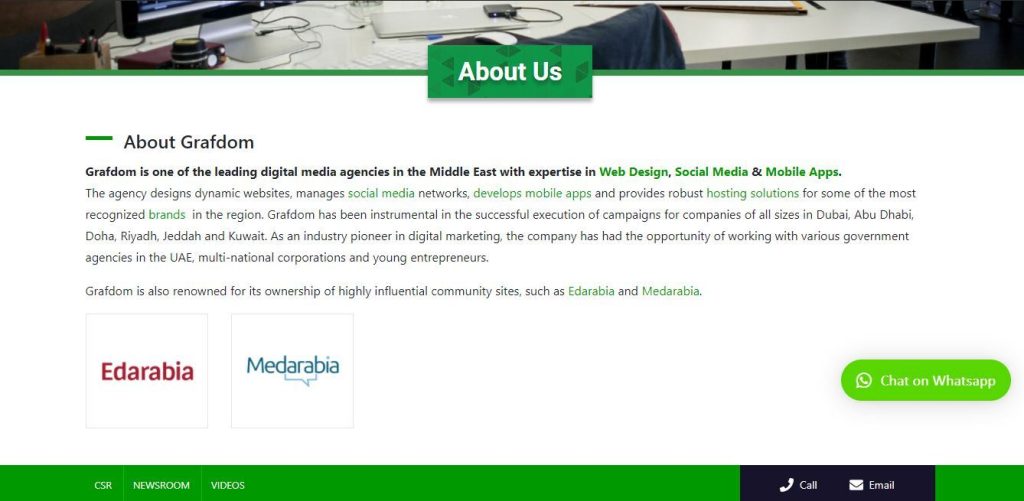
Webpage Example

Let’s start with the first difference between webpage and website. About Us, Contact page, Registration page, or any of the similar pages of the website make the best webpage examples. These pages are basically created to provide a specific function or information, albeit one related to the purpose of the website itself. And by combining different related web pages together, a whole website can be formed to fulfill the needs of the business.
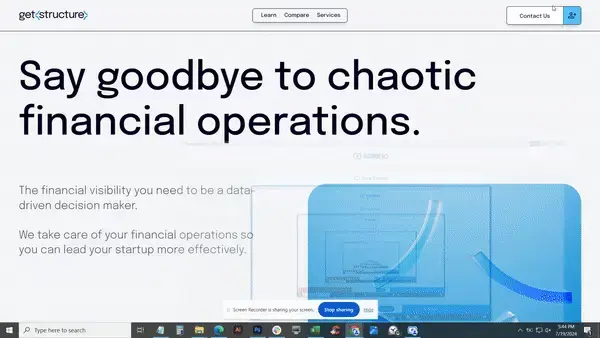
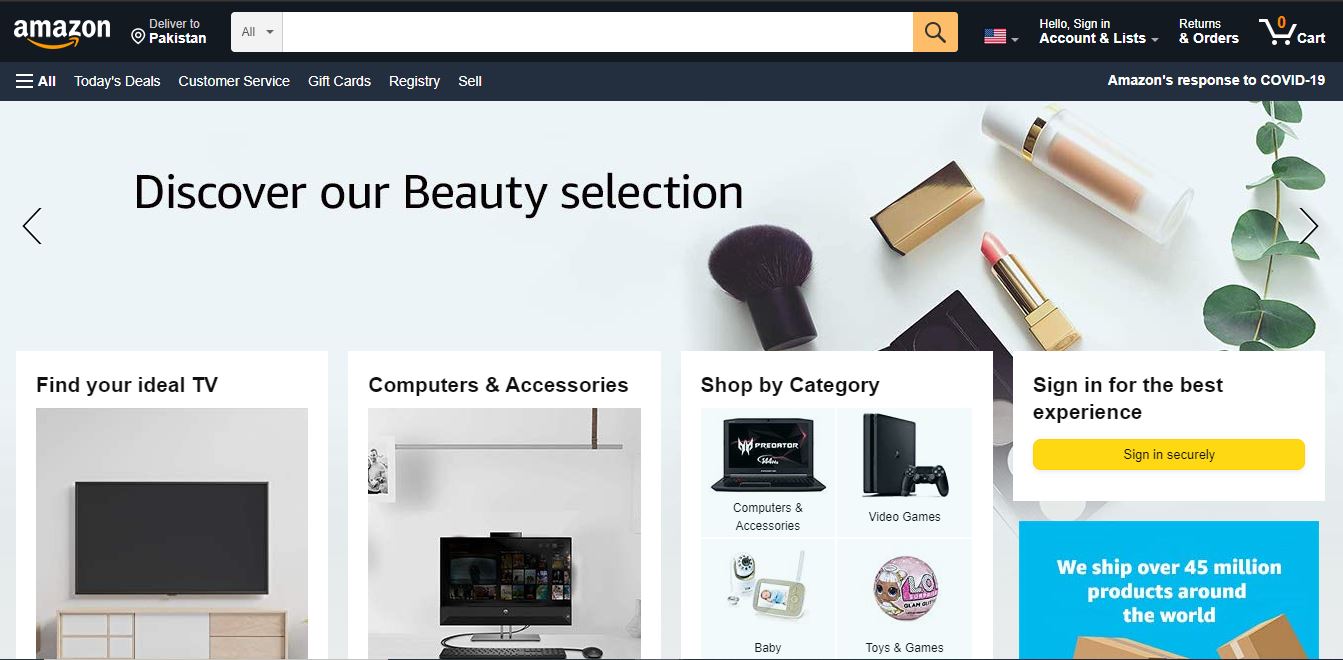
Website Example

You can find tons of examples that differentiate website vs. webpage, such as Amazon.com or webmd.com. This is indeed quite obvious as everyone of us knows what a website is. It can also be termed as a complete platform where multiple web pages are integrated. This means that a website is the primary body, while webpages act as its inner parts.
Title of Webpage Vs. Title of Website
Website titles are essential. They are the first thing a user sees when your website appears on the search result page. You can’t ignore the webpage title either, as it appears at the top of a browser window and in SERPs.
You can find tons of examples of websites that would help you understand the difference between website vs. webpage, such as Amazon.com or webmd.com. Indeed, of the two terms being debated, the website would be the one that requires little to no examples to understand. Essentially, it is a complete platform where multiple related web pages are grouped together and integrated. This means that a website is the primary body, while webpages act as its inner parts.
Webpage Vs. Website – Understanding How Their Titles Work
Titles are an essential part of branding. In fact, titles are important regardless, seeing as they represent the core essence, or the purpose of your item in a single phrase. Thus, we can say that website titles too are essential. They are the first thing a user sees when your website appears on the search result page. And considering that your website is made up of individual web pages, you can’t ignore the webpage titles either, as they appear at the top of a browser window and in SERPs.
Let’s take a look at how each of these titles are portrayed in HTML code.
Webpage Title
Webpage titles or page titles, or title tags are small pieces of HTML code. You can find these codes in the source code of website pages.
You can find them written like this:

You need to keep the page titles short. Because the long titles will make Google cut the title short, and it might cut out the essential parts.
On the other hand, titles serve as the accurate summary of the linked page. If not, the visitors will likely leave the page if the content doesn’t align with their requirements. And that is the difference between website and webpage titles.
Optimizing your Webpage Vs. Website for SEO
Now that you have taken a look at the various ways a website vs. webpage is different, let’s take a look how to optimize your website, especially your webpages, for search engines. Let’s begin.
Heading optimization
Headings are essential as they inform search engines and visitors about the sections in those webpages. No doubt, it’s practical and helps users scan the information they were looking for.
These headings can help increase your website’s score. To optimize headings, take these SEO heading practices for an eCommerce platform, for example.
- You can use headings to maintain structure.
- Each heading provides an idea about the information a user can get from the paragraph text.
- H1 introduces the subject, H2 discusses the sections, you can use H3 to H6 for subcategories.
- Easy to read content performs better on search engines.
- You can use keywords in heading tags, as Google considers headings.
- Avoid keyword stuffing in the headers, and it should look natural.
- Go for consistent headings tags. Use one heading format in your Website.
- Keep the headings short, containing 70 characters or less.
- Make exciting and attention-grabbing headings.
Title Tag and Description Tag Optimization
Be it a person or search engine, both read the title tag first. It’s essential to make it interesting and informative. You can incorporate phrases such as “lowest price” to keep the user engaged.
It’s also an excellent place to incorporate keywords in the tags. You can find the description tag next to the title tag, which tells Google and users about your content.
You can use the description tag to earn maximum clicks in SERPs. It helps you describe what the content contains and its relevance to what they were looking for.
Go for SEO URL
Google searches reveal that short URLs rate higher than the long ones on Google’s first list. However, the URL of an eCommerce website will be longer as it contains categories and subcategories.
But don’t worry. It doesn’t impact SEO if the URL is clear and under 50 characters. You can always exclude unnecessary information.
Know that you can make your valuable URL by adding keywords relevant to the section or product.
Focus on Internal Links
Did you know Google crawls websites by tracking any external and internal links incorporated in them? It uses a bot, Google bot. However, you can monitor internal linking, which is also essential than external linking.
Using the correct internal links helps you guide users and Google to essential websites that cover relevant content. When publishing a blog post, it’s best to give links to the related articles.
If products are linked together, you can connect them too using an anchor text link with keywords.
Linking new blogs to the homepage will get you more value instead of linking your blogs to the category page only. Linking blogs to the homepage also helps Google find your blogs quickly.
Google also distributes link value to all the links available on a webpage. A website’s home page contains significant link value, as it contains more backlinks.
Moreover, the link value of that home page will be divided among all the links available on that home page.
Image Optimization
Images with information are always the best idea. However, you need to consider a few factors for correct image optimization for SEO.
- Select relevant images or go for the original image to earn more value from an SEO standpoint.
- When using stock images, ensure to pay the due credit. You can also check websites that offer royalty-free photos.
- Save images in formats such as JPEG or PNG for search engine indexing purposes.
- Consider characterizing the photo using the relevant keywords.
- Incorporate alt-text as search engines prefer websites with optimized or SEO-friendly images.
- Using text or content will make your image comprehensive.
- Don’t forget about the image file size; small-sized photos help load website pages without any hassle.
Incorporate other Media
Different types of media, such as animated videos or podcasts, can go well on the websites. You can use other media not only for information purposes but for entertainment as well.
Incorporating interesting and useful media can help visitors stay on your website longer. But avoid playing videos or podcasts by default, as it might irritate your visitors.
Here are a few things to consider while incorporating different media into your website.
- Go for good-quality audio and video files.
- Keep file names simple with relevant keywords.
- Use text to explain video or audio files, or provide a transcript featuring keywords for audio or podcasts.
- Ensure that files contain relevant titles and descriptions.
- Add keywords with tags in audio and video.
Use LSI keywords
Latent Semantic Index or LSI keywords are phrases or words relevant to the primary keyword.
For example, when you need to optimize your e-commerce website for the keyword “smartphone”, you can use the following LSI keywords.
- Android
- IOS
- Sony
- Huawei
- LG
- iPhone 12 pro max
- Samsung
They aren’t difficult to find; go to Google Keyword Planner to see the words listed on the product page or category page.
You can also put the LSI keywords into the text of the category page, ensuring that it is coherent and makes sense.
Single Page Websites – Where Do They Fall in the Webpage Vs. Website Debate?

Sometimes, simplicity is where the magic is at. In recent years, there has been a trend of small businesses opting for a simpler, cleaner, one-page website to avoid complicating the user experience. With a shorter, to-the-point message to portray, they decide to go for a well-planned visual journey within the same page, rather than have consumers navigate to other web pages within the hierarchy.
Now, some people might be thinking, would those one-page websites be considered a webpage, or would it be a full-fledged website?
Well, essentially, if the webpage tells the complete story, and fulfils the entire purpose of the website, than it could be considered a website on its own too. That is why single page sites are full websites.
Frequently Asked Questions (FAQs)
| What do you mean by website vs. webpage? A webpage is a single document provided by a website, displayed to a user’s web browser. A website consists of several web pages connected coherently. |
| What is a name of a webpage? A domain name or domain is usually the name of a website. It comes after “www” in a web address. When someone asks you to find online, you tell them your domain name. |
| Is the webpage hyphenated? The American Heritage Dictionary of the English Language Online provides “webpage” as the standard spelling and “web page” as an acceptable variety. AHDEL has incorporated “webpage” since the fourth edition launched in 2000, in print. |
| Is the webpage one word or two AP style? According to the AP stylebook website, webpage, webmaster and webcast are single lowercase words. It also provides information on which words should be written as one word or two words. |
| What is a webpage example? A website is a central location that contains multiple webpages. Take Computer Hope as an example. It has several webpages. |
| What is a website example? Understanding website vs. webpage is easier. You need to know that a website contains many webpages and relevant content identified by a common name. It needs to be published on at least one web server. You can take Google.com as an example. All publicly accessible websites form the world wide web. |
| Is web site two words? The term website serves as an alternative form of a website. Both terms have the same meaning, but it’s primarily used as “website”. |
Final Word
It’s essential to learn the difference between a website and a webpage. Though it may look similar, but there are some technical differences between them.
Be it a landing page or blog, and your website needs your attention. However, avoid depending on one keyword as it won’t take you far.
On the other hand, knowing the difference is also essential for SEO purposes, and you need to keep web pages SEO optimized so that search engines rank them.
You need to consider optimizing each page to get views and engagement for your website. And don’t worry if you’re struggling to find a responsive website, as we’re here to help you.
Our website design services include providing a cutting-edge website containing futuristic features. Our development and design teams work together to turn your idea into a reality.

Logopoppin
Logopoppin is a graphic design agency that specializes in logo designing, web development, video production and advanced branding services. We love to innovate businesses with new age technologies, allowing them to improve their visual reputation.